Webometrics adalah salah satu perangkat atau sistem untuk mengukur atau memberikan penilaian terhadap kemajuan seluruh universitas atau perguruan tinggi terbaik di dunia (World Class University) melalui Website universitas tersebut. Peringkatan dimulai pada tahun 2004 dan didasarkan pada gabungan indikator yang memperhitungkan baik volume maupun isi Web, visibilitas dan dampak dari publikasi web sesuai dengan jumlah pranala luar yang diterima.
Peringkat ini diperbaharui setiap bulan Januari dan Juli, penyedia Web indikator universitas dan pusat penelitian di seluruh dunia. Pendekatan yang mempertimbangkan berbagai kegiatan ilmiah diwakili di situs akademik yang sering diwakilkan dengan penggunaan indikator bibliometrik.
Metodologi penilaian Webometrics adalah:
Visibility : Impact (50%) Merupakan jumlah eksternal link yang unik (jumlah backlink) yang diterima oleh domain web universitas (inlinks) yang tertangkap oleh mesin pencari (Google). Untuk meminimalisir kesalahan dan data bisa terkoreksi dengan benar, maka Webometric mengumpulkan data jumlah link tersebut dari 2 situs yaitu Majestic SEO dan Ahrefs. Indikator hasilnya adalah penjumlahan jumlah external inlink dengan jumlah domain yang menghasilkan external inlink tersebut, kemudian dimasukkan dalam akar pangkat dua.
Activity (50%), terdiri atas :
a. Presence, adalah jumlah halaman website (html) dan halaman dinamik yang tertangkap oleh mesin pencari (Google), tidak termasuk rich files. Jumlah ini mewakili halaman situs perguruan tinggi yang aktif dan diperbarui.
b. Openness, merupakan jumlah file dokumen (Adobe Acrobat (.pdf), Adobe PostScript (.ps, .eps), Microsoft Word (.doc,.docx) and Microsoft Powerpoint (.ppt, .pptx) yang online/open di bawah domain website universitas yang tertangkap oleh mesin pencari (Google Scholar). Termasuk jumlah file penelitian dengan format tertentu (*pdf, *doc, *ppt, *ps) yang online/open di bawah domain website universitas dan terindeks dalam Google Scholar dan diterbitkan dalam kurun waktu mulai 2008 hingga sekarang. Jumlah file ini nantinya yang akan mewakili usaha perguruan tinggi dalam mendukung publikasi hasil penelitian dalam repository.
c. Excellence , merupakan jumlah artikel-artikel ilmiah publikasi perguruan tinggi yang bersangkutan yang terindeks di Scimago Institution Ranking dan di Google Scholar. Termasuk jumlah paper akademik berkualitas, yang dipublikasikan dalam jurnal yang memiliki reputasi internasional.
Ok, sekarang bagaimana mas Webometrics ini menentukan rangking universitas? Ada empat faktor utama yang menentukan rangking sebuah universitas, yaitu: Visibility (V), Size (S), Rich Files (R)dan Scholar (Sc). Formula penghitungan dan pembobotannya sendiri adalah seperti di bawah:
Webometrics Rank = (4xV) + (2xS) + (1xR) + (1xSc)
Waduh, gimana tuh penjelasannya?
Pada intinya, V, S, R dan Sc adalah faktor penilai, sedangkan 4, 2, 1, 1 adalah bobot (weight) tiap faktor.
Sebagai informasi tambahan, formula diatas mengalami revisi sejak Januari 2008 menjadi seperti di bawah (updated: 1 pebruari 2008):
Lengkapnya kita lihat penjelasannya di bawah:
Visibility (V): Jumlah total tautan eksternal yang unik yang diterima dari situs lain (inlink), yang diperoleh dari Yahoo Search, Live Search dan Exalead. Untuk setiap mesin pencari, hasil-hasilnya dinormalisasi-logaritmik ke 1 untuk nilai tertinggi dan kemudian dikombinasikan untuk menghasilkan peringkat.
Size (S): Jumlah halaman yang ditemukan dari empat mesin pencari: Google, Yahoo, Live Search dan Exalead. Untuk setiap mesin pencari, hasil pencarian dinormalisasi-logaritmik ke 1 untuk nilai tertinggi. Untuk setiap domain, hasil maksimum dan minimum tidak diikutsertakan (excluded) dan setiap institusi diberikan sebuah peringkat menurut jumlah yang dikombinasi tersebut.
Rich Files (R): Volume file yang ada di situs Universitas dimana format file yang dinilai layak masuk di penilaian (berdasarkan uji relevansi dengan aktivitas akademis dan publikasi) adalah: Adobe Acrobat (.pdf), Adobe PostScript (.ps), Microsoft Word (.doc) dan Microsoft Powerpoint (.ppt). Data-data ini diambil menggunakan Google dan digabungkan hasil-hasilnya untuk setiap jenis berkas.
Scholar (Sc): Google Scholar menyediakan sejumlah tulisan-tulisan ilmiah (scientific paper) dan kutipan-kutipan (citation) dalam dunia akademik. Data Sc ini diambil dari Google Scholar yang menyajikan tulisan-tulisan ilmiah, laporan-laporan, dan tulisan akademis lainnya.
sumber
Tujuan pemeringkatan Webometrics dan 4ICu (saya kutip dari sebuah website) adalah lebih kepada penilaian kualitas media online perguruan tinggi, bukan menjadikan lambang ‘lebih baik’ dan ‘lebih buruk’ bagi total kualitas perguruan tinggi yang ada saat ini. (SUMBER)
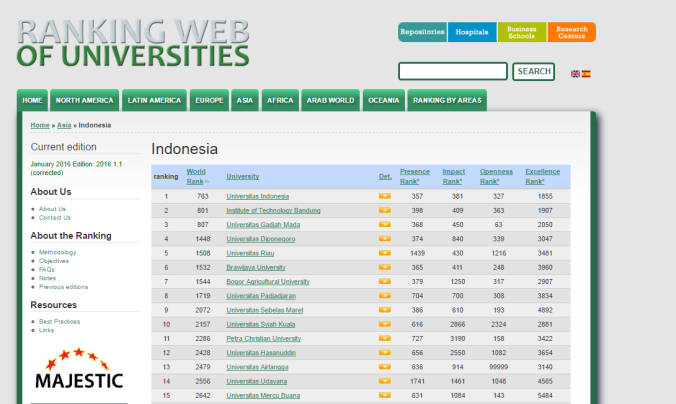
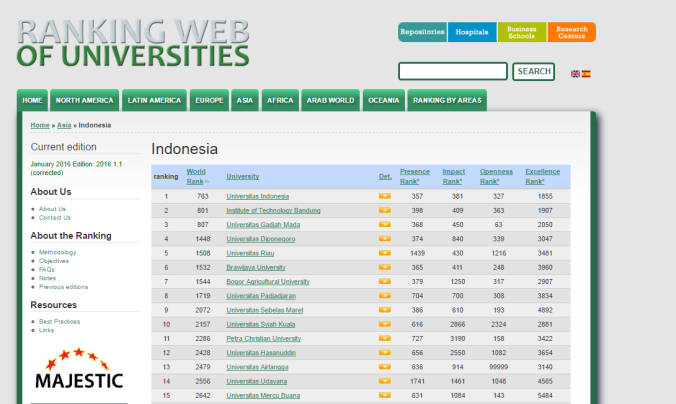
Berikut peringkat 15 besar Universitas di Indonesia (diakes tanggal 26 Juni 2016):

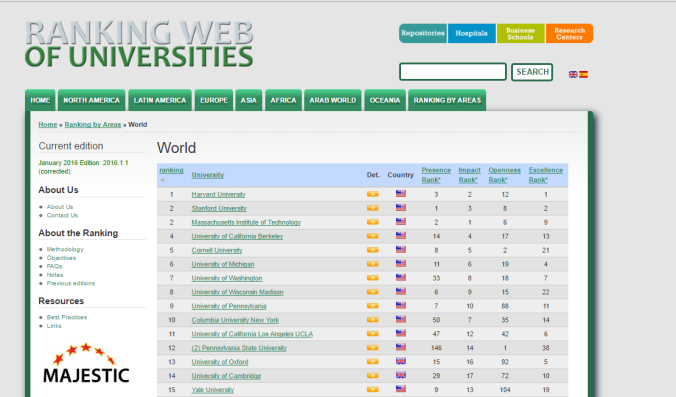
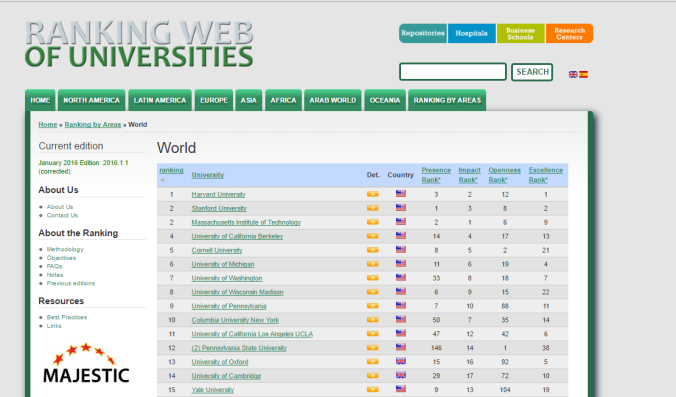
Berikut peringkat 15 besar Universitas di Dunia (diakes tanggal 26 Juni 2016):

(SUMBER)
http://tescaindonesia.org/content/news/webometrics-prestigious-university-rating-agency/read
https://id.wikipedia.org/wiki/Peringkat_Universitas_Dunia_Webometrics
http://www.webometrics.info/
http://ipan.staff.uii.ac.id/2013/07/kesalahan-menafsirkan-ranking-4icu-webometrics/


 Webometrics adalah salah satu perangkat atau sistem untuk mengukur atau memberikan penilaian terhadap kemajuan seluruh universitas atau perguruan tinggi terbaik di dunia (World Class University) melalui Website universitas tersebut. Peringkatan dimulai pada tahun 2004 dan didasarkan pada gabungan indikator yang memperhitungkan baik volume maupun isi Web, visibilitas dan dampak dari publikasi web sesuai dengan jumlah pranala luar yang diterima.
Webometrics adalah salah satu perangkat atau sistem untuk mengukur atau memberikan penilaian terhadap kemajuan seluruh universitas atau perguruan tinggi terbaik di dunia (World Class University) melalui Website universitas tersebut. Peringkatan dimulai pada tahun 2004 dan didasarkan pada gabungan indikator yang memperhitungkan baik volume maupun isi Web, visibilitas dan dampak dari publikasi web sesuai dengan jumlah pranala luar yang diterima.